 8. 設定と拡張タグ
8. 設定と拡張タグ  8. 設定と拡張タグ
8. 設定と拡張タグ ![]()
画面の何も書かれていないところを右クリックすると、項目がでてきます
元にもどすのずっとした.そのなかのページのプロパティをクリックしてください.
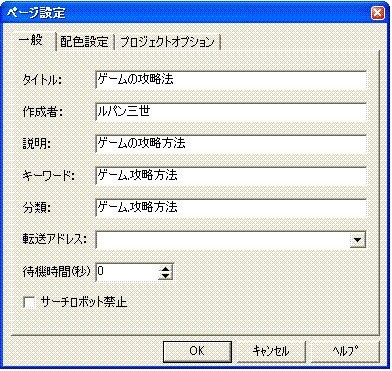
ページ設定というのが、でました.このページ全体の設定をここできめます.

一番上を、一般にしてください.
これがページのタイトル.
最初決めた人はここに書かれているでしょう.
あとからでも、変更できます.HPの左一番上に表示されます.
ここの項目でロボット型検索エンジンに登録されるそうです.
キーワード、分類は半角英数字のカンマ,でくぎって書いてください.
ホームページのアドレスが変わった時、自動に移動します.
今は、いらないでしょう.
個人や仲間、グループで楽しむだけのホームページなら
サーチロボット禁止にチェックをいれると外部に漏れません.
全部書かなくても、一番上のタイトルだけでいいですよ.
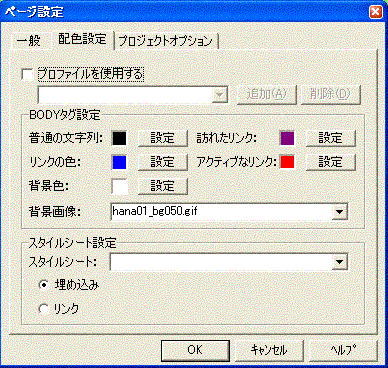
 一番上の配色設定を押してください.
一番上の配色設定を押してください.
書かれているとうり、リンクの色とかを設定できます.
画像や、文字にリンクを貼ると、自動的に
ここで、設定した色の枠がつきます.
これ枠を、なくしたい時は、その画像を右クリックして、
画像のプロパティを押して、
その中の、画像のまわりに線を入れる.に V (チェック)を入れて、
数字を 0 にしてください.
これで、線がきえます.
背景画像の右の▼を押してください.
ここで、ページに背景に画像を入れることができます.
表の背景で説明したやり方と同じです.
自分のホームページにあった背景画像(壁紙)を仕入れてください.
やってみてください.
これで、OK です.
あと、左上に > というマークがでます.バグです、消してください.
※ 今度は拡張タグに挑戦しましょう.
上のバーの表の右にあります.そこを押してみてください.
下に英語がずらりとでてきましたか?<私は最初でてきませんでした.(バグ?) でなかったら、再インストールしてください.>
1. 曲を鳴らせてみましょう.この中の一番左、BGMというのがあります.これで、ホームページを開くと曲が流れます.
画像と同じやり方です.ホームページで流したい曲をあつめたサイトがあります.そこから、まず曲を仕入れます.
![]() ここに行けば、たくさんの曲があります.いろいろ聞いてみてください.
ここに行けば、たくさんの曲があります.いろいろ聞いてみてください.
きっと、良い曲がみつかりますよ.お借りするときは必ず、注意書きをよんでください.
保存方法もそちらに書かれています.よく読んでつかってみましょう.
曲データーの検索
これもお借りしました.ためしに、SMAPと書いてみてください.
※YAHOOの検索でMIDI(HP用の曲)と入力してみてください.たくさんあるでしょう.
デスクトップにあるhomepageのフォルダにいれて、プロジェクトに追加してください.画像の時と同じやり方です.
それから、上のBGMのボタンを押してください.▼を押して曲をえらんでください.
LOOPで再生回数を指定します.下に書いてあるように、INFINITEと書けば無限に曲がかかります.
できたら、OKを押してください.
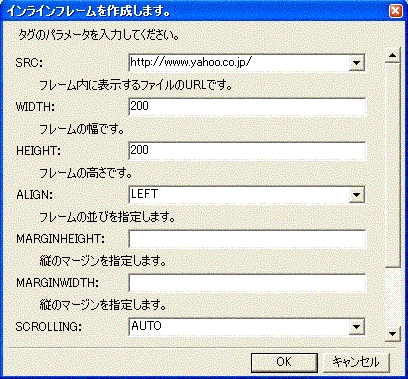
2. インラインフレームをつけてみましょう.ページの中にフレーム窓を付けれる機能です。
このようなものができます.
これ実際に使えるんですよ.
動かせてみてください.
上のバーの中のIFrame というボタンを、これ↑をつけたい場所でクリックしてください.

Yahooを開いて画面を少しちいさくしアドレスを右クリック、
コピーしてここに貼り付ける.
Ctrl+C(コピー) Ctrl+V(貼り付け)やってみてください.
▼を押して、自分のホームページの違うページも選択できます.
幅と高さです.一回やってみてください.
どのくらいの大きさになるのか...
LEFT:左寄せ
CENTER:中央
RIGHT:右寄せ
スクロールバー
YES:表示
NO:表示しない
AUTO:自動
できたらOKを押してください.
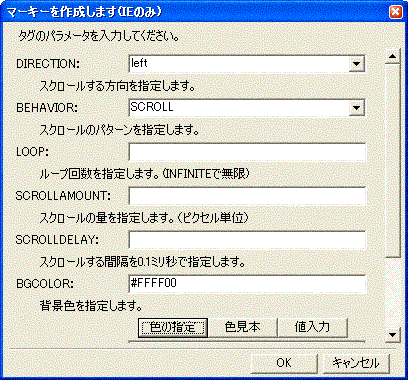
3.マーキーをつけてみましょう.見たことありますよね.この、動くのをつくります.
上のバーのMarquee
というボタンを押してください.
書いてあるとうり、
スクロールの方向をleft、right、down、upで指定できます.
(動く方向)
スクロールのパターン scroll : スクロール
slide : 端にぶつかると停止
alternate : 端から端までを往復
回数 何も書かなければ、無限になります.
書いてあるとうりです、実際に数字を入れてやってみましょう.
気に入ったのができるでしょうか?
背景の色です、ここでは黄色にしました.
できたら、OKを押してください.
バーができましたか?その中に動かせたい文字を書いてください.
<プレビュウーで見ることができます.確認してみてください>
4. テキストボックス.これもよく見ますよね...更新履歴によくつかわれます.
テキストボックスをつけたい場所で Textbox のボタンを押してください.
「テキスト入力エリアを作成します.」という画面がでてきます.
この中の横と縦のサイズを入力してください. これだけでいいです、OKを押してください.
クリックすると□に囲まれ大きさを変えられます.クリックすると、まわりに影のようになり文字が書けます.
やってみてください.
これが、サイズ 横40 縦5 でつくりました.
工夫しだいでいろいろできますよ、なんでも、挑戦してみましょう!!
次にすすんでください.

| SEO | [PR] 爆速!無料ブログ 無料ホームページ開設 無料ライブ放送 | ||
