 7. 画像をいれてみましょう
7. 画像をいれてみましょう  7. 画像をいれてみましょう
7. 画像をいれてみましょう ![]()
まず画像を、インターネットのホームページから仕入れましょう.無料(フリー)のものがたくさんあります.
ありがたいことです.
YAHOOの検索で、ホームページ素材で検索してみてください.たくさん、あるでしょう.さがしてみるのも、結構おもしろいですよ.
いいのがあったら、必ずお気に入りに入れといてください.また今度探すのは、大変ですよ.
![]() ここでは、わたしのお気に入りの「やすらぎ庵」さまよりお借りして説明します.
ここでは、わたしのお気に入りの「やすらぎ庵」さまよりお借りして説明します.
←ここから、TOPページに行けます.
左のバーの下のほう、アイコンの中の、顔. 手、口を、お借りします.
アイコンの手、口の中の上から2番目 グー、チョキ、パーにします.
グー、チョキ、パーの上にマウスをもっていき、右クリックしてください.名前をつけて画像を保存 これをクリック.
マイ ピクチャにそのまま保存.
(素材屋さんのサイトにも、保存方法や使用に関する事を詳しく書いていますのでをよく読んでください.)

※ウィンドウズXPで説明しています.
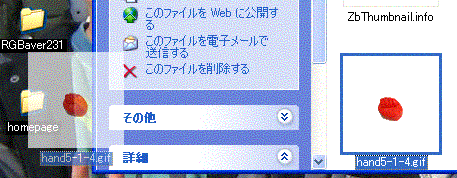
マイ ピクチャを開いて今の画像を探します.
あったら、それをつまんで(ドラッグ)して
そのままデスクトップ上にある、
homepageのフォルダに入れてください.
(フォルダの上にもっていき、指をはなす.)
これで、フォルダのなかに、入りました.
開いて入っているかみてください.あったらOKです.
※上の絵は、解りにくいかもしれませんが、右側がマイ ピクチャの画面.バックは、デスクトップの画面.
今ドラックして入れようとしているところです.
もしくは
保存する場所を デスクトップに変えて、
それから、ページを作るときにやったように、HTML Editor - index.htmlの青いバーをつまんで下にずらせます.

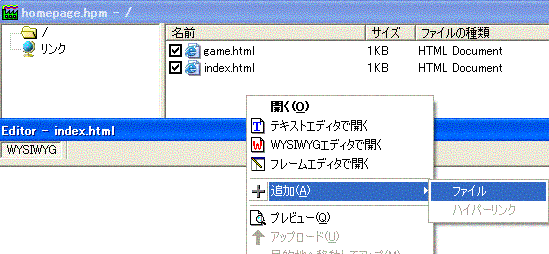
←このへんの何も書いてない白いところを、
右クリックしてください.
左の絵のように追加(A)から、ファイルを押してください.
ファイルを開くの画面がでてきます.
この中から、さきほど選んだ画像を見つけて、
クリックしてください.
そして開くを押してください
上の項目のなかに追加されます.
これでやっと画像が使えます.できましたか?

![]() ←画像を入れたい場所で、表の下にある
←画像を入れたい場所で、表の下にある
画像を挿入のボタンを押してください.(マウスをもっていけば、画像を挿入とでてきます)
 ※ここも重要です
※ここも重要です
画像ファイルのURLの右の▼をクリック.
左のような絵がでます.
何度もするとこのようにどんどんたまります.
今とってきたばかりのは、一番下に表示されます.
これをクリックしてください.
そして、OKを押してください.
<ここで、候補が出てこないのは、ここまでの手順に間違いがあります>
※ まちがいやすいのは、参照を押して出したらいけません.
代わりの文字列:ここに出てくる記号を消して、画像の説明を書いてください.
マウスを持っていった時に表示されます.
ただしい手順をおぼえましょう.これも何度もつかいますよ.
間違ってると画像が表示されません.
![]() このように、でてきます.やってみてください.動く画像も動かないのもやり方は同じことです.
このように、でてきます.やってみてください.動く画像も動かないのもやり方は同じことです.
ただ、あまり動く画像だらけにするとHPがおもくなり、なかなか開かなくなります.
<よく、こんなものがつくれますよね〜すごい!!>
![]() 画像をクリックして、上のバーのセンタリングを押しました.
画像をクリックして、上のバーのセンタリングを押しました.
これも、やってみてください.もちろん、右寄せもできます.
![]() ← このように、画像の上でクリックすると、□に囲まれます
← このように、画像の上でクリックすると、□に囲まれます
それを引っ張ると大きさを変えることができます.(画質が落ちますので、おすすめできません)
 ふつう、画像の横にはここ(右下)しか文字がはいりません.
ふつう、画像の横にはここ(右下)しか文字がはいりません.
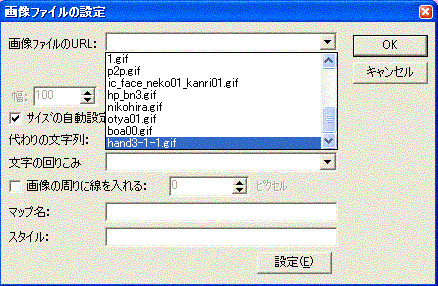
表や画像の上にマウスを持っていって右クリックしてください.その中の下にある、 画像のプロバティ をクリックしてください.
画像ファイルの設定の画面がでてきます.その中の文字の回りこみの▼を押してください.
右側に文字を入れたい時は、右側にしてOKを押してください.
左側にすると、画像の左に文字が入ります.
※ ご自分で画像を作る場合
ご自分で画像を作ったり、どこかの画像をコピーしたりした時、最後に保存します.
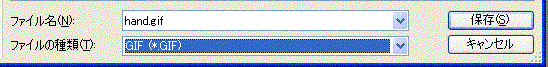
ファイル(F) の中の 「名前をつけて保存」 を選んで、その下の欄に、
ファイル名(N) ここに、自分で考えた名前をいれます.
ただ、ルールがあります.
名前は必ず、半角英数で、あとに拡張子 .gif をつけます.
ファイルの種類(T) 右の∨を押して、中から、GIFを選んで
保存を押してください.
あとは、上で(ホームページ素材の入れ方)説明したのと、同じやり方です.
拡張子は、アイコンやイラストなどは .gif
写真は .jpg を、あとにつけます.
よその、HPの画像を右クリックして、一番下のプロパティを押してみてください.そこに、○○.gif
とか、書かれているでしょう.
※素材屋さんの中に壁紙というのがあります.これを、表やページの背景に使います.
他にもいろいろ使えますので、ためしてみてください.
6. で説明した表の背景は、表のプロパティの画面の中の背景画像の右の▼を押してください.
さっきの画像ファイルで説明したように、候補がでてきます.そこからえらんでください.やり方はいっしょです.
表の背景が変わります.やってみてください.
ここまで、できましたか?文字、表、画像 この三つを使ってホームページを作ります.
※失敗した時、書き損じた時、右クリックして「元に戻す」をつかえば、元にもどります.
ページを作る説明は、ここまでです.ここまでできたら、もうページを作れますよ!!
次にすすんでください.

| SEO | [PR] 爆速!無料ブログ 無料ホームページ開設 無料ライブ放送 | ||
