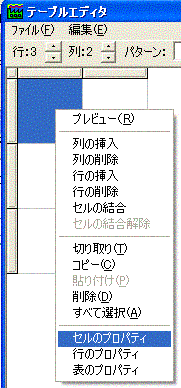
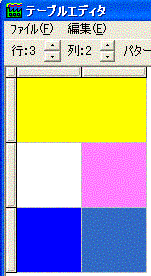
ここで作ったように、テーブルエディタという画面を、出してみてください.
そして、ここでは、行3、列2の表を作ってみます.ひとつのマス(セルといいます)
これを、右クリック.

表のいろいろ
6. 表をつくってみましょう
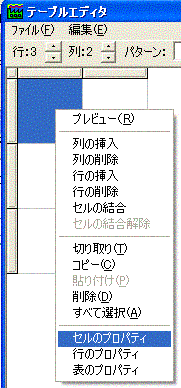
ここで作ったように、テーブルエディタという画面を、出してみてください.
そして、ここでは、行3、列2の表を作ってみます.ひとつのマス(セルといいます)
これを、右クリック.
そのなかの、セルのプロパティ(ひとつのマスの設定)を、クリック.
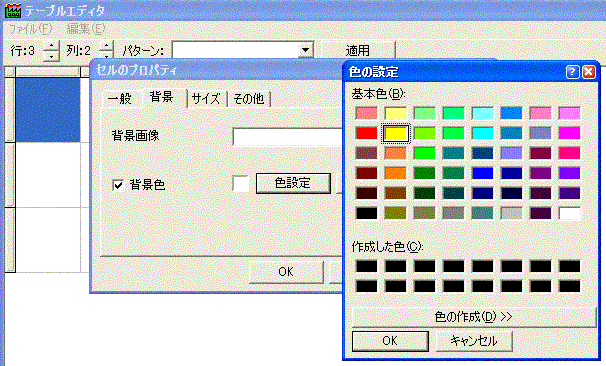
その中の、背景を選んで、
背景色を押して
色設定.
前にも同じ画面でましたね.
やりかたは、同じ.
自分で色もつくれます.

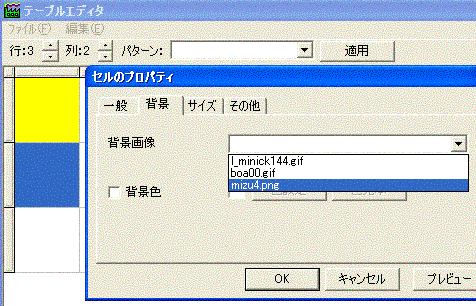
次に、下のセル(マス)に移動してみてください.
さっきの、セルが黄色になってるでしょう.
今度のセルは、壁紙をいれてみます.
背景画像を、押して
右の▽から選びます.
(画像と同じやりかたです.)
これで、OKを押してください.

シフトボタンをおしながら、マウスをずらして、上の二つのセルを選択します.(反転します)
右クリックして、セルの結合をクリック.
このように、合体(結合)しました.
背景画像は、ここでは表示されません.
いろいろな色をいれました.
それから、適用を押してください.
![]()
作成したての時は、このように、棒だけでてきます.
その中にマウスをもっていくと、I
みたいに表示がかわるでしょう、
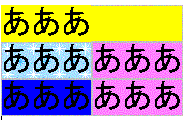
そこで、 あああ と書いてみてください.どんどん、表がひろがっていきます.

はじめは、何も書いてないので、棒のようです.
あああ でも書いてひろげると、簡単ですね.(何か、書いてから、あああ を消してもいいですよ)
背景画像も、ちゃんとできてます.
あとから、上にある行の挿入や、セルの結合もできます.
最初から、大きい表をつくらなくてもいいですよ.

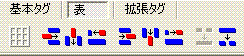
できた表に、マウスを持っていき、左クリック.
表 を選んで、行や列の挿入や、削除などできます.
マウスをもっていくと、説明もでてきます.
(うちのHPのリンク集など、行の挿入を使って、作っています)
いろいろ、やってみてください.
| SEO | [PR] 爆速!無料ブログ 無料ホームページ開設 無料ライブ放送 | ||
