
よく、左右や上下に分かれているページがあります.
左のページのアイコンをクリックしたら、右のページが変わったりするのを、よく見かけます.
そのつくり方を説明します.ここでは、左右に分かれたページの説明をします.
しくみは、フレームのページを、2つに分けて、左のページに他で作ったページを入れます.
そして、左のページから、リンクして、右のページを変化させます.こうなっています.
では、作ってみましょう.

本文で、説明したように
1.左に表示するページ
2.左のページの中を、クリックすると変化するページ
(ここでは、3個)
これらを、つくります.計4つ、作ります.
(内容は、あああ でもいいので、先につくってください.)

まず、左に表示されるページを作ります.
アイコンをクリックしたら、変わったりしますが.
ここでは、わかりやすいように、
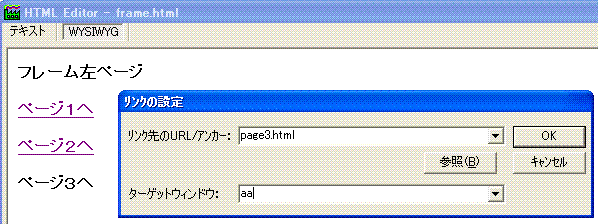
ページ1へ
ページ2へ
ページ3へ
この3個でいきます.この字をクリックしたら、右ページが変化するようにします.
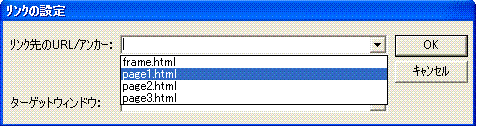
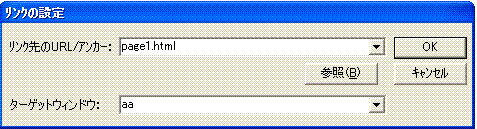
ページ1へ に、リンクをはります.

リンク先は、▼ から
page1 を選びます.

ターゲットウィンドウ に
aa(半角)と入れてください.
<本当はなんでもいいのですが、あとから、右ページの名前を aa にします.>

ページ2へ、ページ3へ も同じように、
やっていきます.
ページ3へ
これを、クリックして表示させるページ
page3
を、リンク先にします.
ターゲットウィンドウ は、
すべて aa
に、してください.
<右のページの名前を aa にします.>

やりかたは、ページを作るのと同じ要領です.
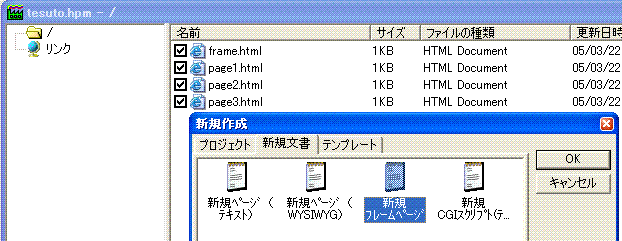
新規作成を開いて
新規フレームページ.これを選択します.
参照(B) を押して.
ファイル名を、替えます.
ここでは、oyaframe
としました.
(必ず、半角英数にしてください)
TOPページにする場合は
index
にしてください.
そして、保存を押して、
それから、OKを押してください.
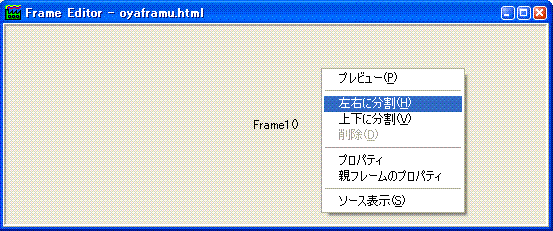
こんなのが、でてきます.右クリックして、左右に分けるか、上下に分けるか選びます.
ここでは、左右に分けます.左右に分割を押してください.

※ 親フレームのプロパティで、枠の太さや、色が選べます.また、分割を繰り返せば、3つ4つとわかれたページもできます.

このように、二つに分かれたページが
でてきます.
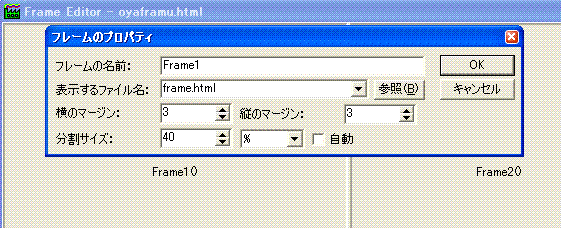
まず、左のページ.Frame1○
右クリックして、プロパティを押します.
フレームの名前はそのままでいいです.
表示するファイル名は、右の▼から選んで、
分割サイズ.(どの位置で分けるか)を、決めます.
ここでは、40%にしました.
これで、OKを押します.
※分割したいだけなら、これだけでOKです.
右のフレームも同じようにやれば、それでOKです.

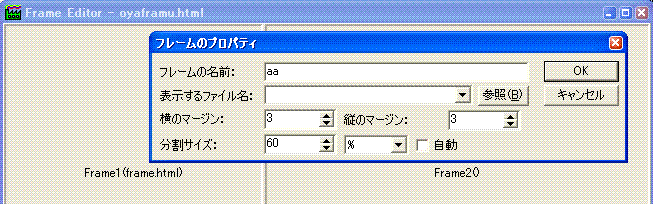
こんどは、右のページ.Frame2○
右クリックして、プロパティを押してください.
フレームの名前を
aa に、変えます.
(上で説明した、ターゲットウィンドウの名前です.
ここに、リンクされたページを開くという事です.)
※ aa とは、適当に打ちやすいのできめただけです.
分割サイズは、残りの60パーセントに、なっています.
これで、OKです.
以上で、できたページが こちら です.(ページ1.ページ2.ページ3 の中に、表示したいページを作っていきます.)
失敗は、成功のもと.いろいろ試してみてください.工夫しだいで、おもしろいページもできるかも...
| SEO | [PR] 爆速!無料ブログ 無料ホームページ開設 無料ライブ放送 | ||
